Symptoms
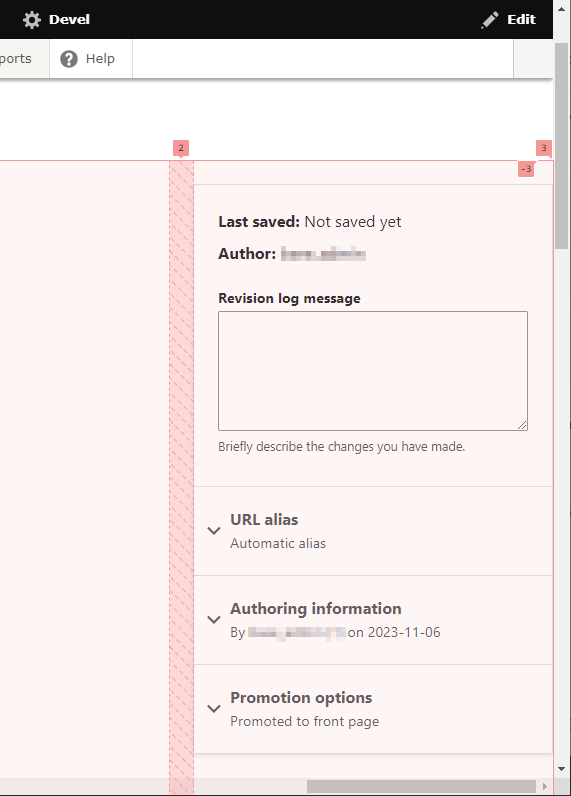
In the admin panel of Drupal 10, I encountered a peculiar problem. The form for creating new custom content was behaving unexpectedly—it was rendered in such a way that it extended off the screen, necessitating excessive scrolling to access the entire web form.

Exploring the Issue
To diagnose the problem, I turned to the trusty Inspect tool to comb through the HTML and CSS. After methodically removing nodes one by one, I pinpointed the culprit: a max-width: auto; CSS property applied to an <input> field. Toggling this single property was toggling the issue. Further investigation revealed that the "value" attribute on the HTML tag was erroneously set to 1000, which explained the layout irregularity.
<input class="js-text-full text-full form-text required form-element form-element--type-text form-element--api-textfield"
data-drupal-selector="edit-title-0-value"
type="text"
id="edit-title-0-value"
name="title[0][value]"
value=""
size="1000"
maxlength="255"
placeholder=""
required="required"
aria-required="true">I can only assume how the rendering calculation was done. It looks like the CSS grid-template-columns property was based on the raw size of the <input size="1000">, which happens to be more than 7k px.
The Fix
To resolve this, follow these steps:
- Navigate to Home -> Administration -> Structure -> Content Types -> [Your Custom Content Type] -> Manage Form Display.
- Locate the problematic "Textfield size" setting, which in this case was incorrectly set to "1000."
- Adjust it to a more reasonable number. I recommend changing it to "120" to ensure proper display.
- Test the resized form and confirm that it has been restored.

Comments